EDF bluelab
Lead UX (research, design, prototyping & testing)
Working at EDF Energy’s innovation centre “blueLab”, I was the sole user experience designer on a Proof of Concept (PoC) project aimed at the home energy consumer market. The project was composed of a small Agile team, able to respond quickly to changes in direction and as a result of user feedback.
The PoC I was working on was comprised of four team members; a Product Owner, a Project Manager, a Developer and myself. We worked on a typical two-week Sprint cycle and delivered the usual Sprint artefacts to the team of stakeholders on a fortnightly basis.

Discovery
We started out with a market review of similar and competing products. It’s always interesting if you don’t find anything – is this because no one has had this idea yet or is it simply because there’s no market for it?
Heartened by what we found, we decided to continue by running discovery interviews with customers in their own homes. The main goal – after discovering there weren’t any competing services – was to discover if there was actually any appetite among electricity consumers for the service we were suggesting.
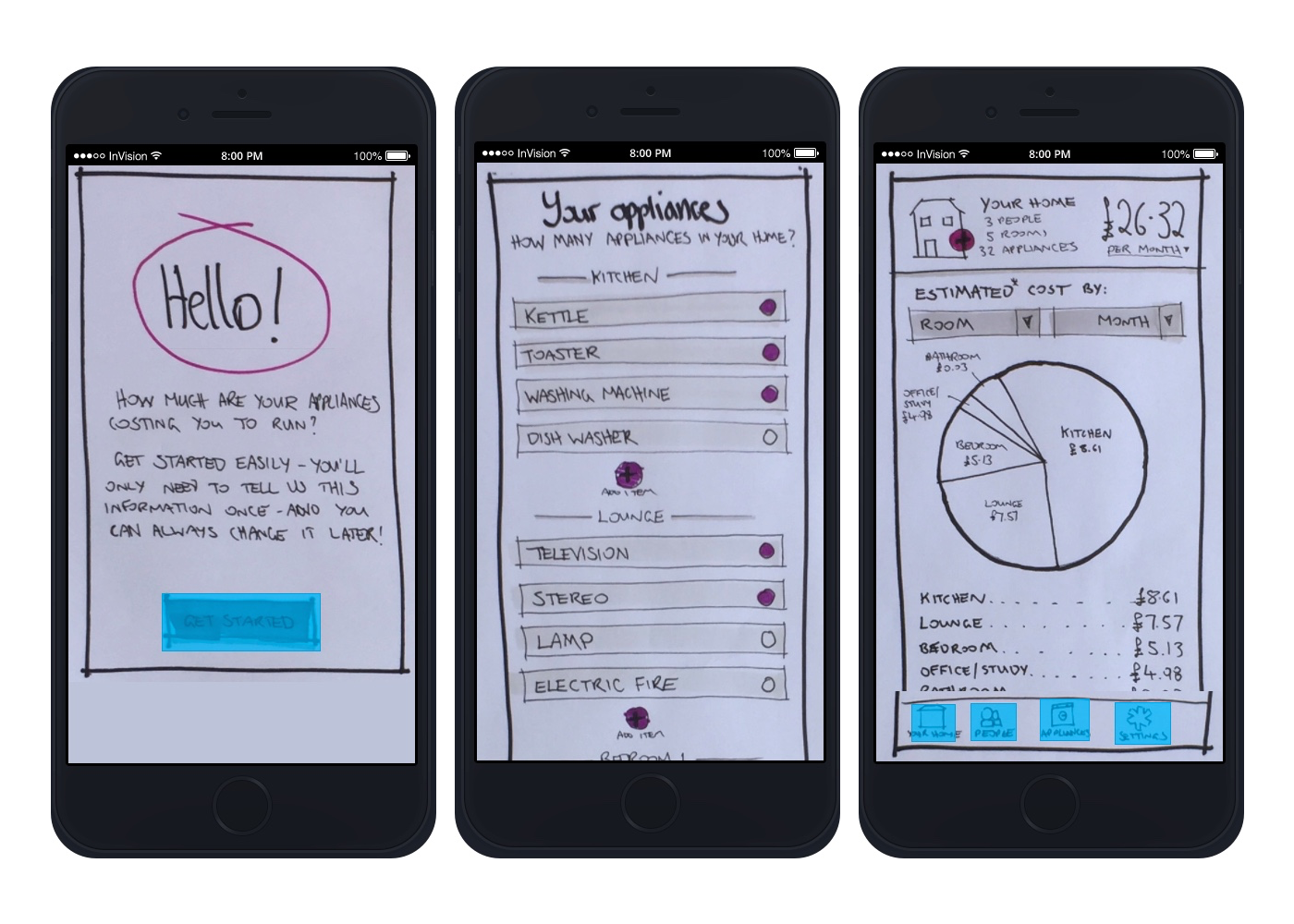
Early sketches
Sketching
At our first sketching workshop, I presented the findings from the discovery phase to the team, a diverse group of stakeholders including designers, programmers, product owners and the programme manager.
The workshop consisted of a half-day session in a similar style to Day Two, “Tuesday” from Google Venture’s Design Sprint. After two rounds of iteration, we dot-voted for our preferred solutions.
Screen flows
Prototypes
Taking the output from the sketch workshop, I consolidated ideas and sketched ideas for the first cut of the initial proof of concept. I took those tidied sketches, photographed them and imported them into InVision to build a quick clickable prototype which we tested with interested parties.
Inevitably a series of iterations were made before moving on to a more typical greyscale wireframe and then hi-fidelity concepts. Due the complexities of saving and recording data from the user in a meaningful way I chose to build the final prototype in Axure.
On-going testing
We tested with users at the end of every Sprint to ensure we were capturing feedback regularly and iterating based upon those findings as opposed to personal preferences. As we were building an web app, we tested with with phones and had users hold the device comfortably in a relaxed environment while we recorded the conversation with Screenflow. My involvement ended when we got the product to a stage it proved itself to be a viable concept and was passed over to the main business for delivery.
Testing with Screenflow


